Bismillahirrahmanirrahim...
Post kali ini mengenai MDI Form, Menustrip dan Toolstrip.
Langsung saja sesuai tugas yang diberikan, berikut adalah ketentuan program yang harus dibuat :
========================================================================
1. Buatlah 1 induk form dan 4 anak form MDI.
2. Buatlah Menu strip : Window - tile horisontal, tile vertikal, casade untuk mengatur posisi form anak MDI.
3. Atur possisi toolbar sesuai selera ( top, bottom, center)
4. Buatlah menu strip ( design wajib menggunakan library dari pihak ke tiga)
========================================================================
# Point 1
Dalam MDI, dikenal MDI-Parent yaitu form induk/utama yang nantinya memuat form-form anak atau dikenal MDI-Child.
Untuk mengatur agar sebuah form menjadi form induk (parent), kita cukup mengatur properties form-nya sebagai berikut :
Selanjutnya, buat form-form anak (4 ekor).
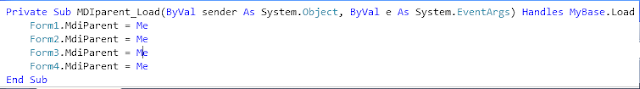
Nah, agar anak-anak form ini berjalan pada induk form-nya pertama kita harus menentukan bahwa form induknya adalah form yang sedang kita buka. Kemudian baru tampilkan form anak dengan code [namaform].show( ) pada form induk.
 |
| Mendeklarasikan form sebagai Induk form MDI |
| Menampilkan form anak |
Untuk mempermudah menampilkan form-form anak, kita masukkan Menustrip atau Toolstrip atau keduanya.
Kemudian atur agar setiap submenu atau tool yang dibuat menampilkan berapa form anak, 1, 2, 3, atau 4.
 |
| Toolstrip diisi dengan button |
# Point 2
Buatlah sebuah menu lagi seperti berikut :
Masing-masing submenu akan mengatur posisi form-form anak.
 | |
| Coding pengaturan posisi form anak MDI |
 |
| Horizontal |
 | ||
| Vertikal |
 |
| Cascade |
# Point 3
Untuk point ini, pengaturan posisi toolbar yang saya buat baru sampai pada pengaturan posisi lewat menu, belum sampai drag position. Sebenarnya bisa saja membuat toolbar bisa di-drag posisinya, namun nantinya akan menutupi form anak yang ditampilkan karena menggunakan ToolstripContainer. Hingga saat post ini dibuat, saya belum menemukan metode untuk mengatur agar toolbar dapat di-drag posisinya tanpa harus mengorbankan form anak.
 |
| Default Position |
# Point 4
Menggunakan desain dari library pihak ketiga.
















0 comments:
Post a Comment